CASE STUDY
Retirement City: gamified learning about retirement at Wells Fargo

Problem statement
Companies who have their retirement plans through a plan provider need to educate their employees on the plan. There is a large cost associated with sending retirement educators to each locations. Employees are not all available to attend eduction meetings on a particular day and time.
Solution
Content-managed gamification product that teaches users about how to plan for retirement in a gamified manner.
- User solution: An education source that is entertaining and available at any time, when they are receptive to it.
- Business advantage: Cost savings by providing a solution that does not require the travel and time of education consultants for multiple locations. With the content managed system, any number of custom games could be created for Wells Fargo’s clients with content specific to each of their retirement plans.
Product beginnings
While attending Innovation Week as an employee of Wells Fargo, I found a gamification product created by the Technology division of the company. I approached our Chief Technology Officer to see if my team could create a redesign of the game for the retirement plan participants of Wells Fargo.
The original game was an educational onboarding tool for technology interns at the company. It was Flash-based, and only playable on a desktop computer.
Working with the Technology team and their vendor in India, we were able to build a proof of concept, modifying enough of the assets and gameplay strategy to demonstrate the direction we wanted to take this.

Refining
With our proof of concept in hand, we were able to secure funding to move the project forward.
I continued to refine the user experience. I kept in mind Jacob Nielsen’s usability heuristics for user interface design as we made changes to gameplay strategy, the game styleguide, and the interactions in the game.
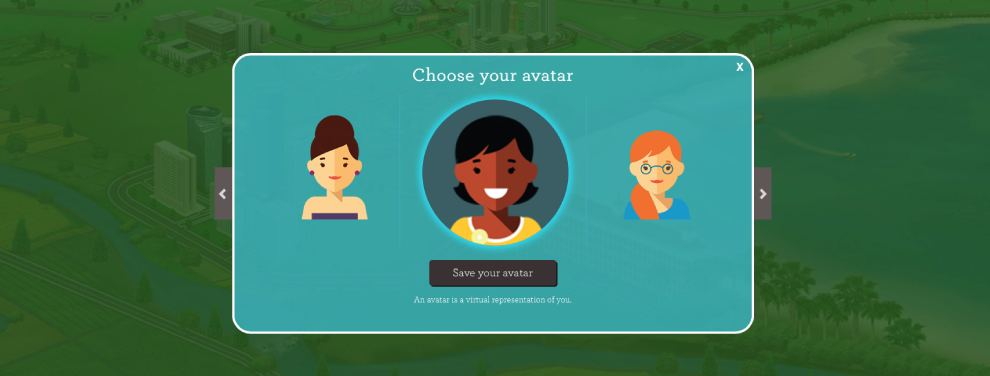
We removed extraneous experiences from the original game, such as a teleporter and a very detailed process of building an avatar which involved choosing clothing, shoes, skin tone, jewelry, hats and glasses, and replaced it with simply choosing from a selection of avatars. These changes aided in getting the user more quickly into the learning content. However, strategically placing mini games in between questions provided the user with a mental break from the learning process and proved to be valuable in keeping the users in the game.

Research and testing
Research was done on competitor products in the banking industry. Although we found few gamification products in the financial industry, we did learn from the experiences of the ones that we found. For example, Bite Club, a game about retirement that is full of vampires, is Flash-based and very light on learning content and repetitive in the gameplay style. We wanted to offer some significant amount of learning, but also knew that the user needs to get in and get it done efficiently and get on with their day. We did not look at this as a game that they would want to play for long periods of time.
Using OptimalSort, we set up a card sorting exercise with our custom client consultants to determine how to organize content.
Internal testing was done with the Innovation Club within the Wells Fargo as well as the consultant team who manages the relationships with our clients using Survey Monkey.
After external client testing, funds were allocated to build the HTML5 version of the game, playable on mobile and desktop. At this stage we were also given the lattitude to redesign every game asset.
Stress testing was done on this product to determine if it could handle a load of a million users at once. Testing for a worst-case scenario helped us plan for heavy traffic.
Accessibility
Wells Fargo has a commitment to maintaining a level AA standard of ADA compliance. We met that standard by building this as a responsive HTML5 design, adding captions to videos, maintaining color aspect ratios, removing Flash elements, among many other things.
Implementation
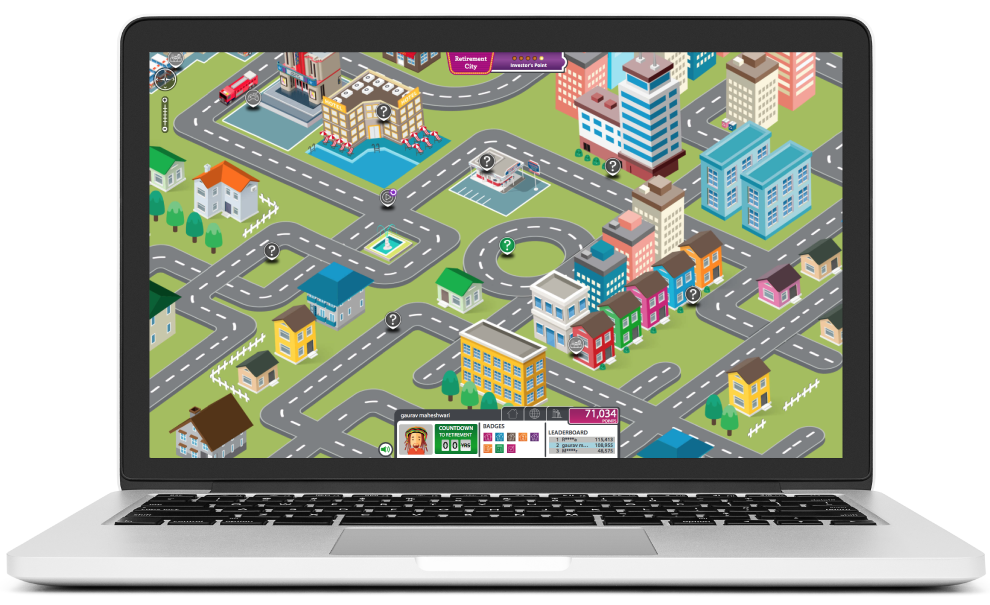
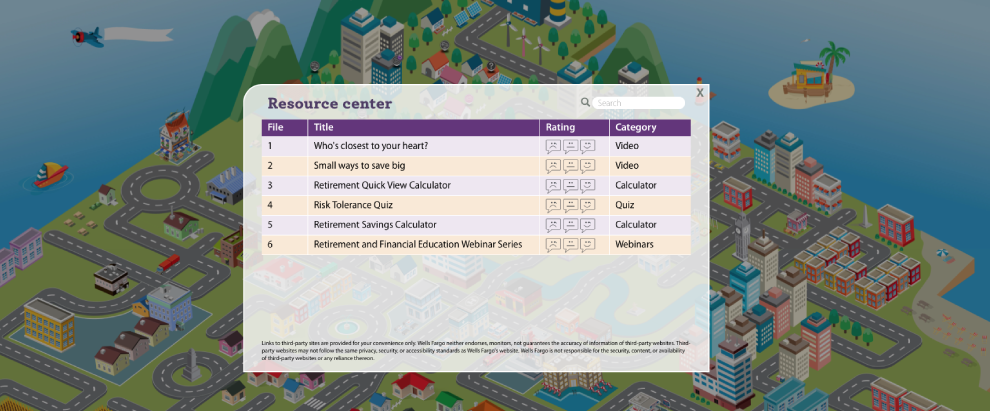
Now completed, the game has mini games, a resource center, and a leaderboard to compare your progress to your peers. The content managed system (CMS) allows us to change the content and the images for the badges, some elements in the mini games as well as change out resources available in the resource center.
The CMS also provides us with methods of continuous testing. We know if questions are getting anwered correctly and if mini games are being played and which items in the resource center are being downloaded. Every item in the resource center has the capability of receiving a rating. There is a quick profile questionaire at the beginning of the game to determine demographics, and a survey at the end to gather additional information about the user’s satisfaction with the experience.
Roles involved creating game concept document, UX and UI design, testing, and project management. I led development team meetings with our vendor in India. The project involved many stages over three years; including proof of concept, internal testing with our commuication consultants and our Innovation Club, client testing, stress testing, UAT testing, game rollout and design of marketing materials.